Float Html Style . Let an image float left to the text in a container. — although float is a reserved keyword in javascript, the css float. Let's explore the use of floats. A common usage might be floating. See examples and practice yourself. Creating a website with float use float to create a homepage. the float property is used for positioning and formatting content e.g. We'll start with an example involving floating a block of text around an. In a print layout, images may be set into the page such that text wraps around them as needed. This is commonly and appropriately called “text wrap”. the float property specifies whether an element should float to the left, right, or. To understand its purpose and origin, we can look to print design. Here is an example of that. the float css property defines if a box or an element should float or not. — a float example.
from udemy.benesse.co.jp
This is commonly and appropriately called “text wrap”. Creating a website with float use float to create a homepage. See examples and practice yourself. A common usage might be floating. the float css property defines if a box or an element should float or not. — a float example. the float property is used for positioning and formatting content e.g. Let an image float left to the text in a container. — the float property in css is used for positioning and layout on web pages. Here is an example of that.
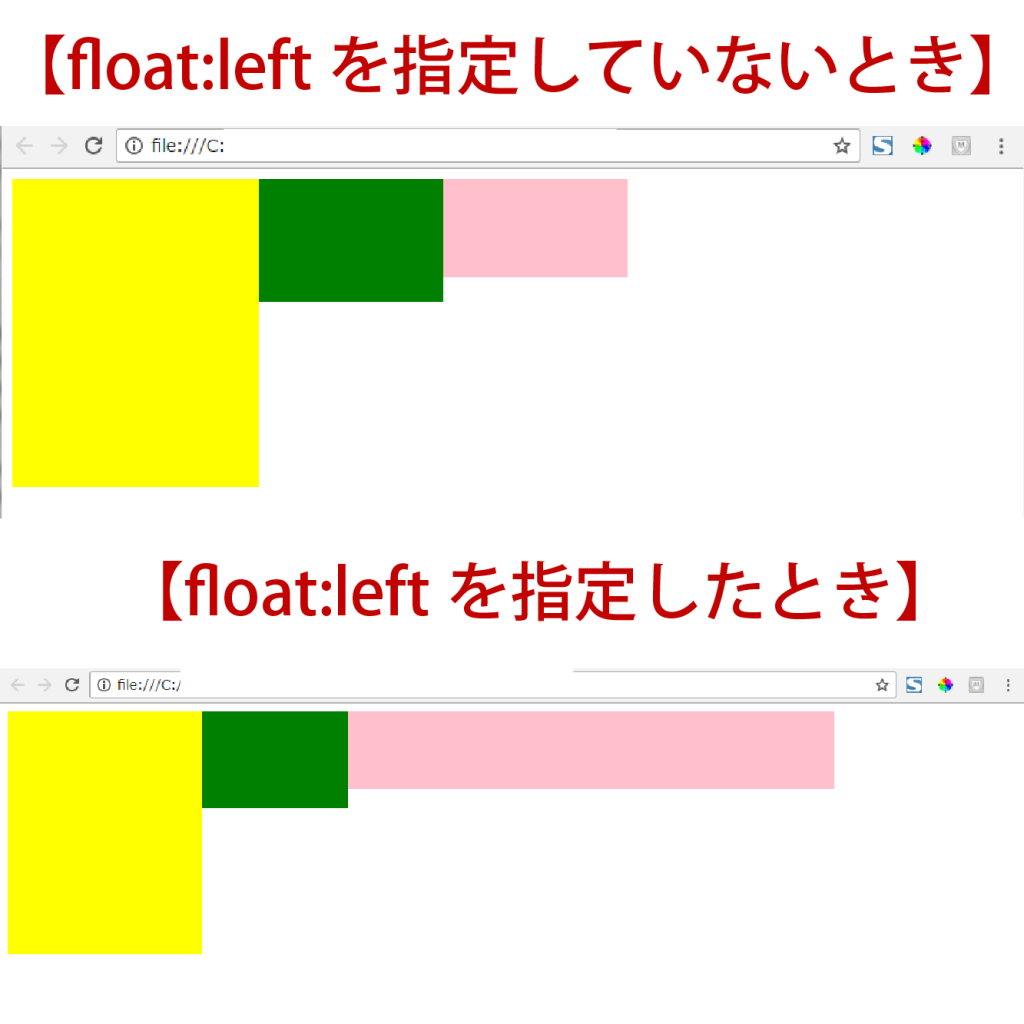
CSS floatプロパティの基礎をわかりやすく解説!CSS初心者必見|Udemy メディア
Float Html Style Let an image float left to the text in a container. the float property specifies whether an element should float to the left, right, or. Here is an example of that. Let an image float left to the text in a container. the float property is used for positioning and formatting content e.g. In a print layout, images may be set into the page such that text wraps around them as needed. the float css property defines if a box or an element should float or not. A common usage might be floating. Let's explore the use of floats. See examples and practice yourself. This is commonly and appropriately called “text wrap”. To understand its purpose and origin, we can look to print design. — although float is a reserved keyword in javascript, the css float. Creating a website with float use float to create a homepage. let the first letter of a paragraph float to the left and style the letter. — float is a css positioning property.
From www.youtube.com
Layout Intro Using Floats CSS HTML YouTube Float Html Style the float property specifies whether an element should float to the left, right, or. the float css property defines if a box or an element should float or not. — although float is a reserved keyword in javascript, the css float. Let's explore the use of floats. Creating a website with float use float to create a. Float Html Style.
From www.youtube.com
HTML and CSS Div and Float YouTube Float Html Style let the first letter of a paragraph float to the left and style the letter. To understand its purpose and origin, we can look to print design. the float css property defines if a box or an element should float or not. the float property is used for positioning and formatting content e.g. — the float. Float Html Style.
From stackoverflow.com
html Css Horizontal Float right to left Stack Overflow Float Html Style — although float is a reserved keyword in javascript, the css float. Here is an example of that. This is commonly and appropriately called “text wrap”. In a print layout, images may be set into the page such that text wraps around them as needed. To understand its purpose and origin, we can look to print design. the. Float Html Style.
From hcdev.ru
float ⚡️ HTML и CSS с примерами кода Float Html Style We'll start with an example involving floating a block of text around an. — float is a css positioning property. the float property specifies whether an element should float to the left, right, or. Let's explore the use of floats. the float property is used for positioning and formatting content e.g. This is commonly and appropriately called. Float Html Style.
From stackoverflow.com
css Float Left in html to take available space Stack Overflow Float Html Style the float property is used for positioning and formatting content e.g. Creating a website with float use float to create a homepage. This is commonly and appropriately called “text wrap”. See examples and practice yourself. — float is a css positioning property. To understand its purpose and origin, we can look to print design. In a print layout,. Float Html Style.
From www.pinterest.com
CSS Floats All About Floats in CSS CSS tutorial Cascading Style Float Html Style the float property specifies whether an element should float to the left, right, or. In a print layout, images may be set into the page such that text wraps around them as needed. the float property is used for positioning and formatting content e.g. — a float example. — float is a css positioning property. . Float Html Style.
From www.youtube.com
Create Animated Floating Action Button using HTML & CSS YouTube Float Html Style A common usage might be floating. — although float is a reserved keyword in javascript, the css float. Let an image float left to the text in a container. Here is an example of that. — float is a css positioning property. To understand its purpose and origin, we can look to print design. Creating a website with. Float Html Style.
From www.youtube.com
CSS Is there a way to justifyalign floating HTML elements with CSS Float Html Style — a float example. — float is a css positioning property. We'll start with an example involving floating a block of text around an. A common usage might be floating. Creating a website with float use float to create a homepage. This is commonly and appropriately called “text wrap”. To understand its purpose and origin, we can look. Float Html Style.
From www.youtube.com
How To Use Float In CSS How To Do YouTube Float Html Style Here is an example of that. — although float is a reserved keyword in javascript, the css float. the float property is used for positioning and formatting content e.g. Let's explore the use of floats. We'll start with an example involving floating a block of text around an. — a float example. the float property specifies. Float Html Style.
From coder-coder.com
3 ways to display two divs side by side (float, flexbox, CSS grid Float Html Style See examples and practice yourself. A common usage might be floating. — the float property in css is used for positioning and layout on web pages. Here is an example of that. Let's explore the use of floats. — float is a css positioning property. let the first letter of a paragraph float to the left and. Float Html Style.
From www.youtube.com
How to create a layout with HTML CSS using Float YouTube Float Html Style the float property specifies whether an element should float to the left, right, or. — a float example. — float is a css positioning property. To understand its purpose and origin, we can look to print design. See examples and practice yourself. — although float is a reserved keyword in javascript, the css float. We'll start. Float Html Style.
From stackoverflow.com
html "Better" floating in CSS Stack Overflow Float Html Style — a float example. In a print layout, images may be set into the page such that text wraps around them as needed. See examples and practice yourself. A common usage might be floating. Creating a website with float use float to create a homepage. This is commonly and appropriately called “text wrap”. — the float property in. Float Html Style.
From sebhastian.com
How to use the CSS float property sebhastian Float Html Style To understand its purpose and origin, we can look to print design. A common usage might be floating. let the first letter of a paragraph float to the left and style the letter. Creating a website with float use float to create a homepage. Let an image float left to the text in a container. See examples and practice. Float Html Style.
From tutorial.techaltum.com
CSS Layout Using Float and Clear Float based layout Float Html Style — the float property in css is used for positioning and layout on web pages. Let's explore the use of floats. — although float is a reserved keyword in javascript, the css float. Creating a website with float use float to create a homepage. Let an image float left to the text in a container. See examples and. Float Html Style.
From www.youtube.com
HTML Tutorial 17 Float Property and Div Tag YouTube Float Html Style In a print layout, images may be set into the page such that text wraps around them as needed. the float css property defines if a box or an element should float or not. — although float is a reserved keyword in javascript, the css float. This is commonly and appropriately called “text wrap”. the float property. Float Html Style.
From www.chegg.com
Solved code31.html X code31_float.css х code31.css х + Float Html Style Creating a website with float use float to create a homepage. — a float example. let the first letter of a paragraph float to the left and style the letter. — float is a css positioning property. A common usage might be floating. We'll start with an example involving floating a block of text around an. . Float Html Style.
From www.scribd.com
05 Float PDF Cascading Style Sheets Html Float Html Style — the float property in css is used for positioning and layout on web pages. A common usage might be floating. Here is an example of that. — although float is a reserved keyword in javascript, the css float. See examples and practice yourself. the float property specifies whether an element should float to the left, right,. Float Html Style.
From internetingishard.netlify.app
Floats Tutorial HTML & CSS Is Hard Float Html Style — the float property in css is used for positioning and layout on web pages. Here is an example of that. let the first letter of a paragraph float to the left and style the letter. Let an image float left to the text in a container. — float is a css positioning property. In a print. Float Html Style.